
前回の記事の続きです!
写真の切り抜きができると
色々な画像を自分で作ることができます。
もし写真の切り抜きがしたかったら
この方法を覚えましょう。
前回の記事

初心者が最初に覚えるべき写真の切り抜き方法
Photoshopのペンツールのパスを使った切り抜きの方法です。
全ての写真に使えるわけではありませんが、
この基本があれば、
今後応用して使うことができます。
手軽に切り抜く方法もあったりしますが、
写真によっては使えませんし、
クオリティを考えれば
これから紹介する方法を覚えておいて損はないです。
Adobe-Photoshop-CC”>Adobe Photoshop CC
以前も書きましたが
フォトプランがおすすめです。
Lightroomでは写真管理と簡単な現像
Photoshopでは本格的なレタッチや加工、作品作り
自分の中の使い分けはこんな感じです。
Photoshopの使い方”>Photoshopの使い方
Photoshopを起動しましょう。
以前、Photoshopを使った簡単なレタッチ方法は
【Adobe Photoshop】ドローンで撮った写真をレタッチしよう!で書いています。
写真を開く
Photoshopから写真を選ぶ場合には
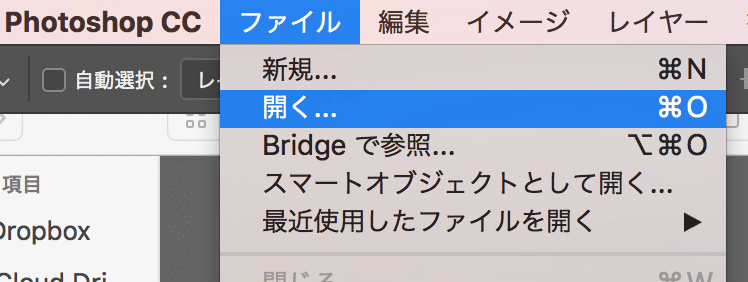
一番上のメニューの中から
ファイル>開く から写真を選択。

もしくはショートカットで
Macだと 「Command」+「O」
Windowsだと「Ctrl」+「O」
(ショートカットはまじ便利なので覚えて下さい。ってか使ってると勝手に覚えます。
「O」はオープンの「O」とか、結構覚えやすい)
Lightroomの中の管理してる写真から、
Photoshopで開く場合には
一番上のメニューの中から
写真>他のツールで編集>Adobe Photoshop〜 を選択。
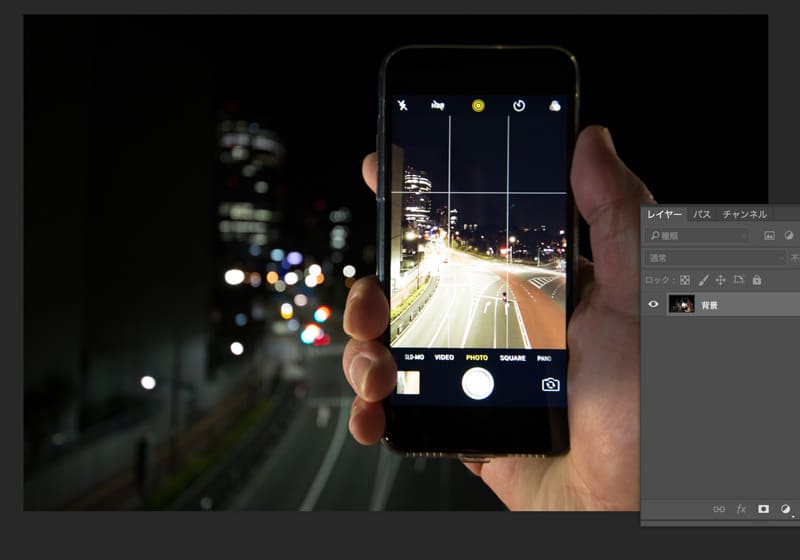
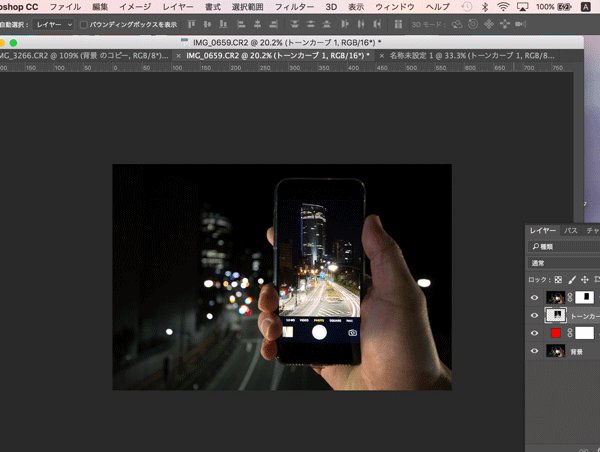
今回はこの写真の一部を切り抜いて見ます。

最初なので簡単な四角をパスで切り抜きます。
スマホでは夜景の撮影に限界があるので、
一眼レフで撮った写真をはめ込んで見ようと思います。
いわゆるはめ込み画像。
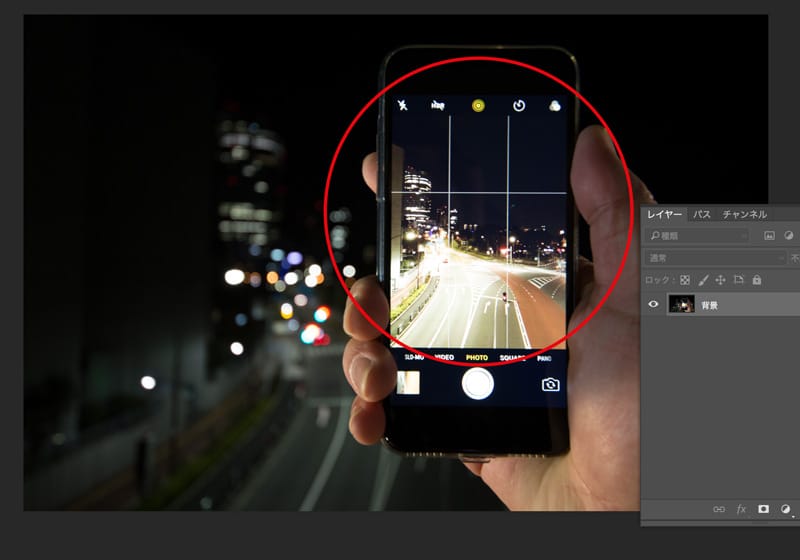
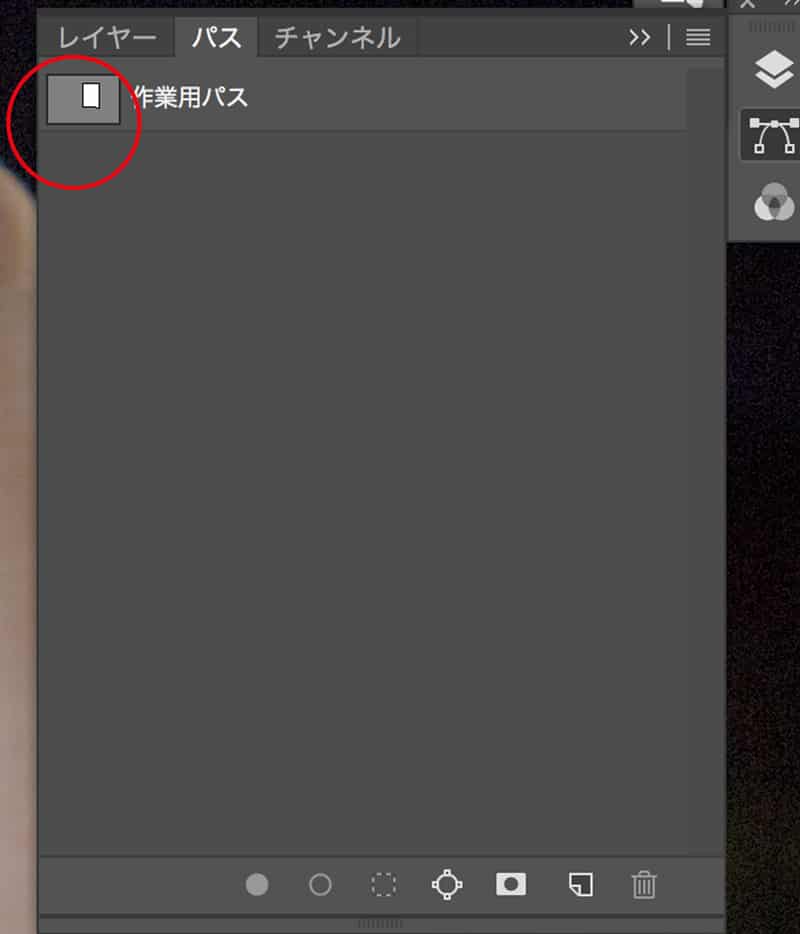
赤丸の中の撮影画面を切り抜きます。
(実は最後に気づいたのですが、画面内のアイコンも含めて切り抜いてました・・・凡ミス。気にしない気にしない。)

パス
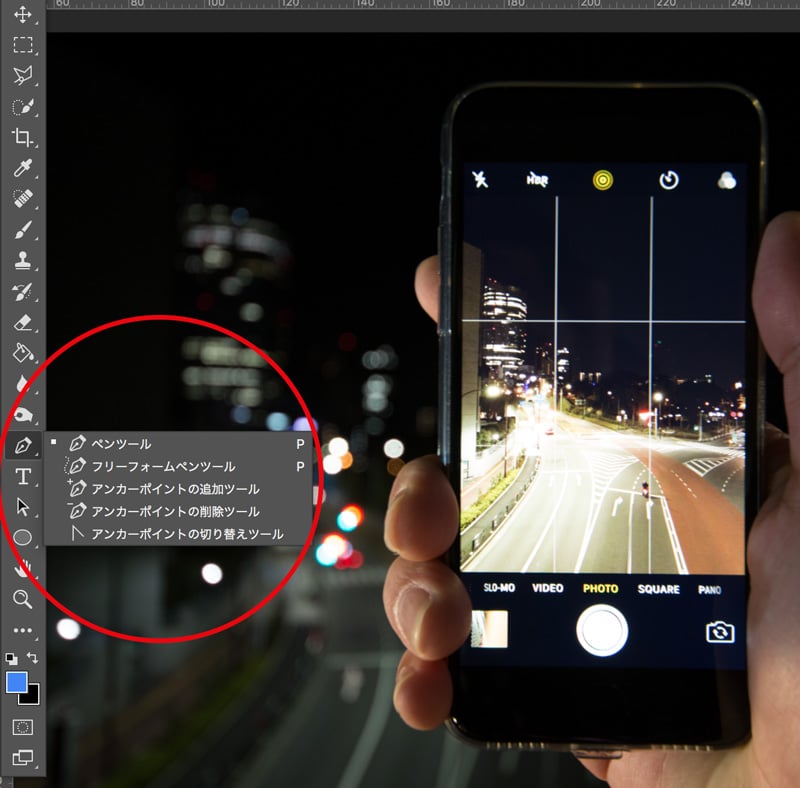
今回使うツールはこちら「ペンツール」

ペンツールという名前が紛らわしいのですが、
絵を描いたりするペンではありません。
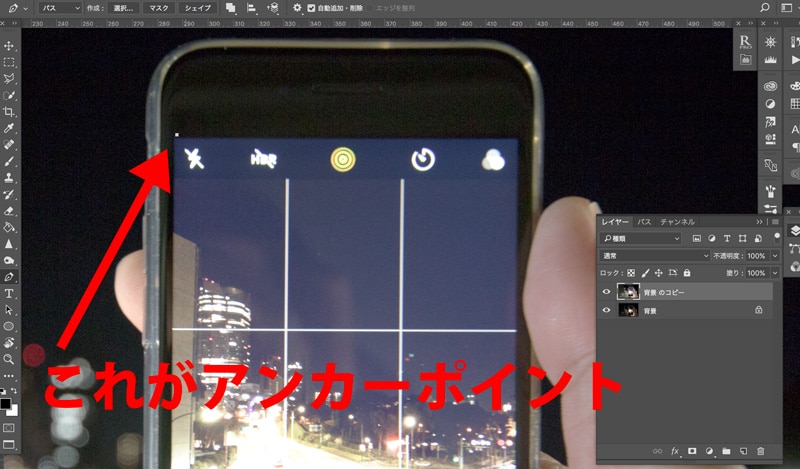
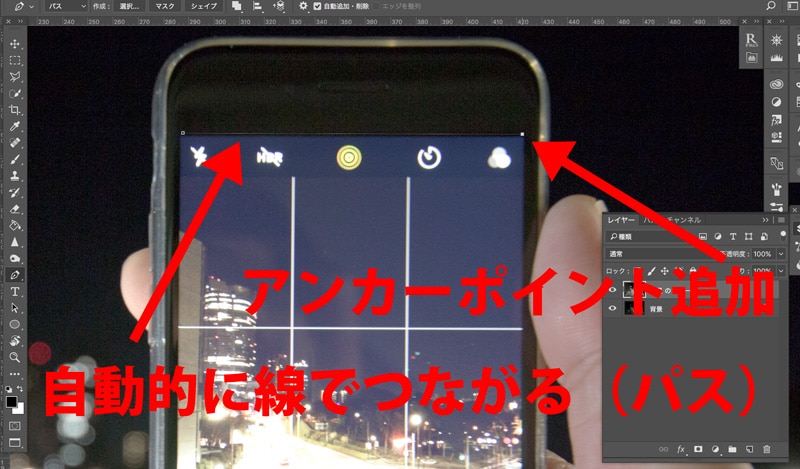
ペンツールで画面をクリックすると
アンカーポイントという支点が作られ、
アンカーポイントを増やしていくと、
このポイント同士が自動で線で繋がれていきます。
これがパスです。
このパスで対象を囲み、最終的に切り抜くのですが、
最初の内はなかなかこれが大変で・・・
とりあえず一連の流れを写真で。
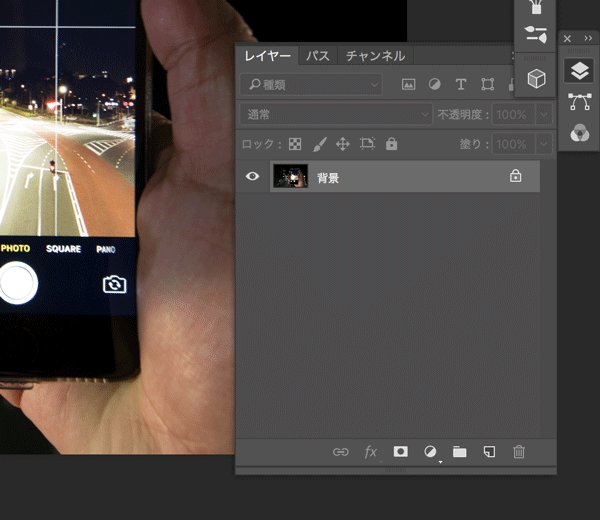
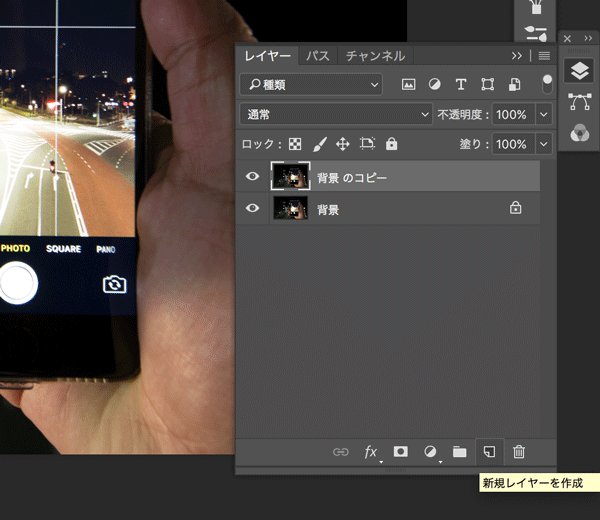
最初に(僕のやり方ですが)写真の背景を複製します。

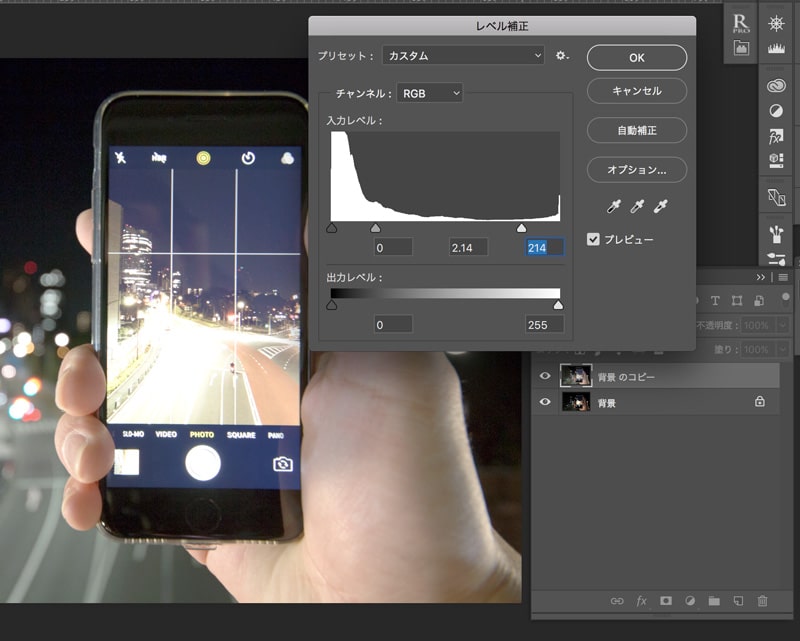
四角い画面が分かりやすい様に、
今回はレベル補正を使って全体を明るくしました。

パスの最初の場所を決め、
ペンツールでクリック。
小さいですが点が付きます。



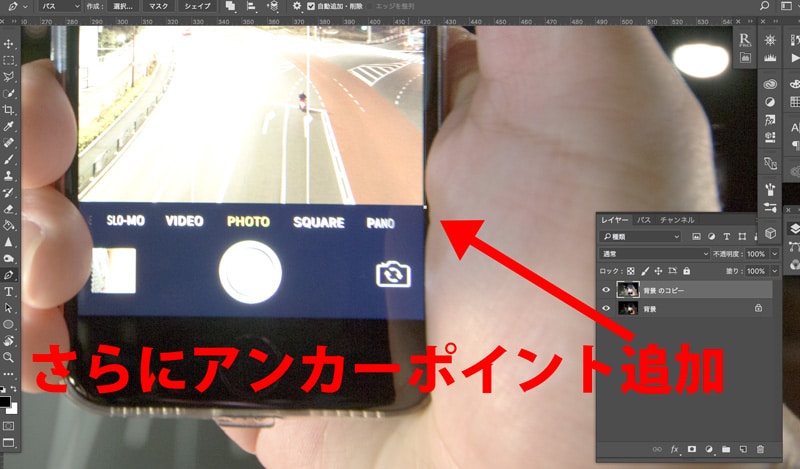
この繰り返しで四角くなぞっていきます。
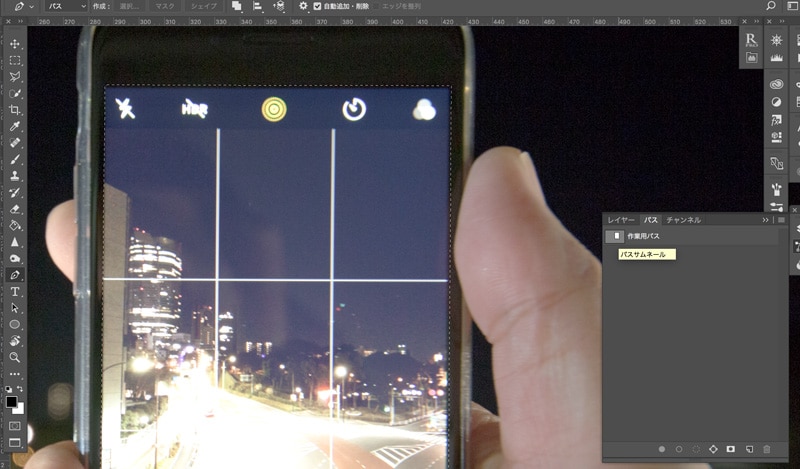
アンカーポイントをつないで、最初のところにくると
パスで四角く囲むことができます。

そしたらパスでやりやすい様に明るくしただけなので、
この背景のコピーは一旦削除。
改めて背景のコピーを作ります。

パスの赤丸のサムネイルを
Macだと 「Command」+クリック
Windowsだと「Ctrl」+クリック
これで囲んだパスを選択できました。

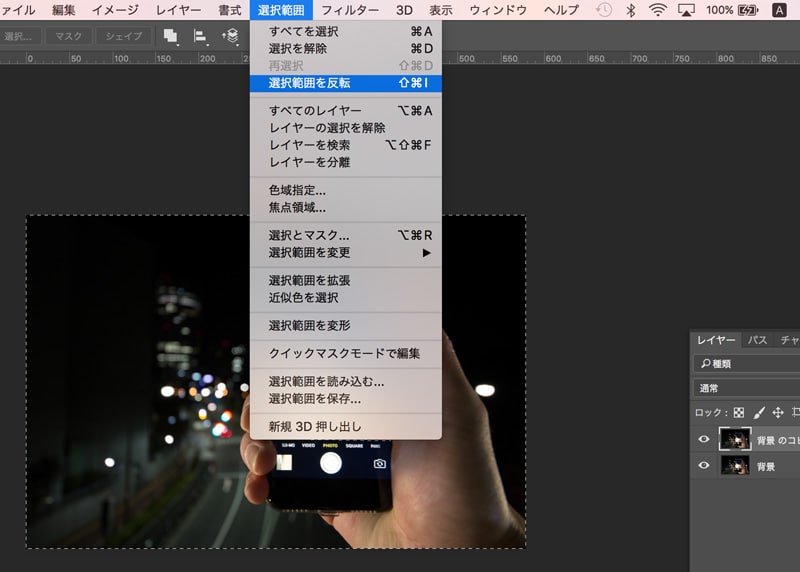
そしたら今回は画面を切り抜きたいので
選択肢を反転させます。

すると先ほどの囲んだiPhoneの画面以外が選択されます。
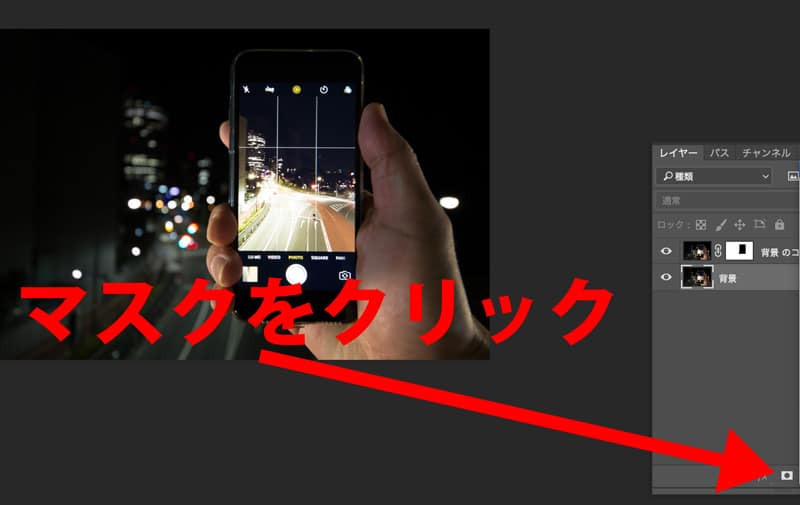
この状態でマスクをクリック。

一見分かりませんが、背景のコピーの一部がマスクされました。
この場合、iPhoneの画面がマスクされています。
(マスクは人がマスクする感覚で、画面の一部を隠せます。)
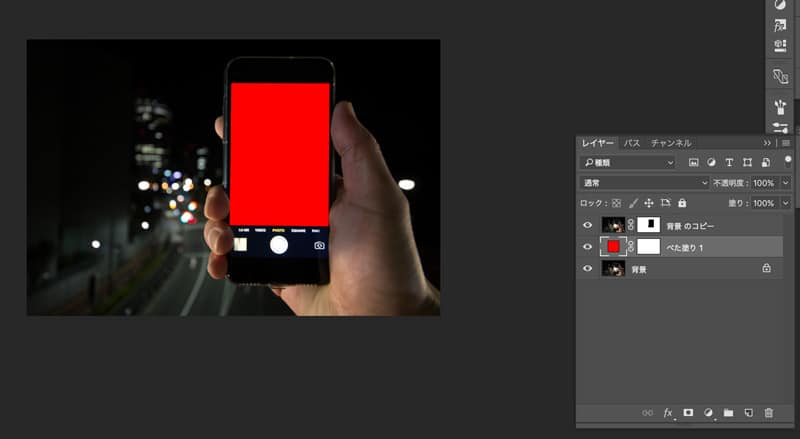
試しに背景と、背景のコピーの間にベタ塗りのレイヤーをいれます。
そうすると・・・

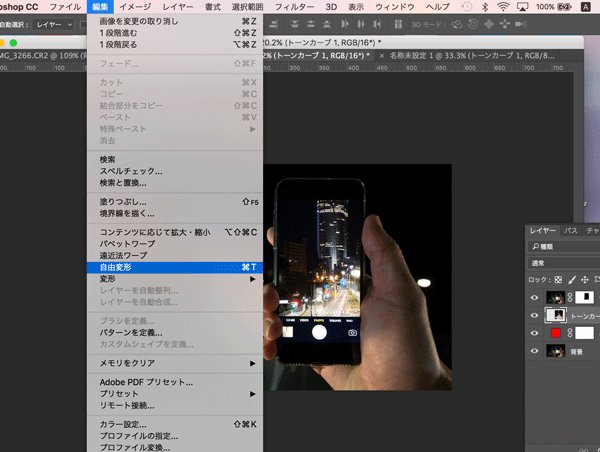
あとは
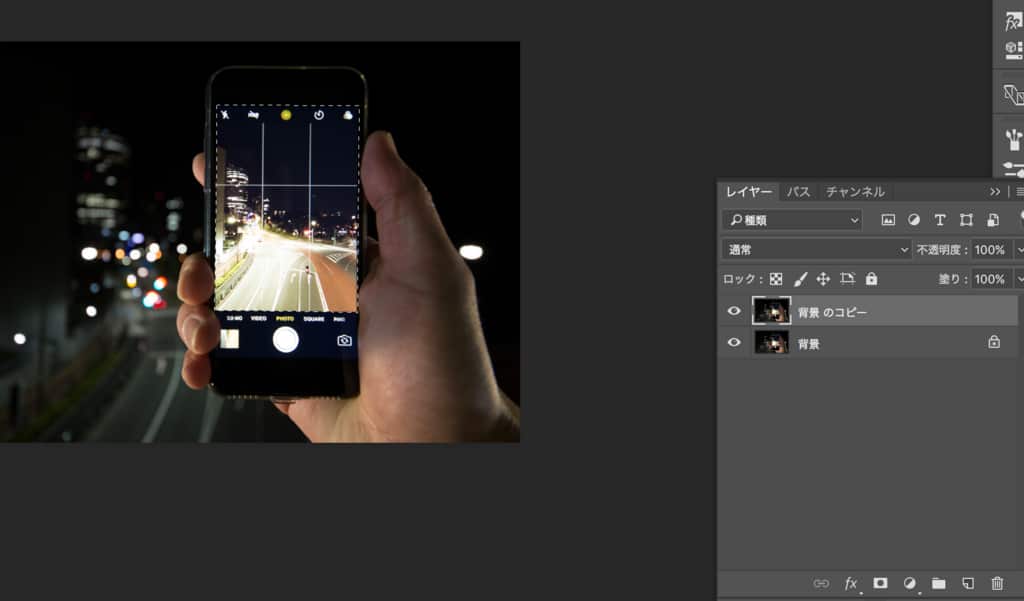
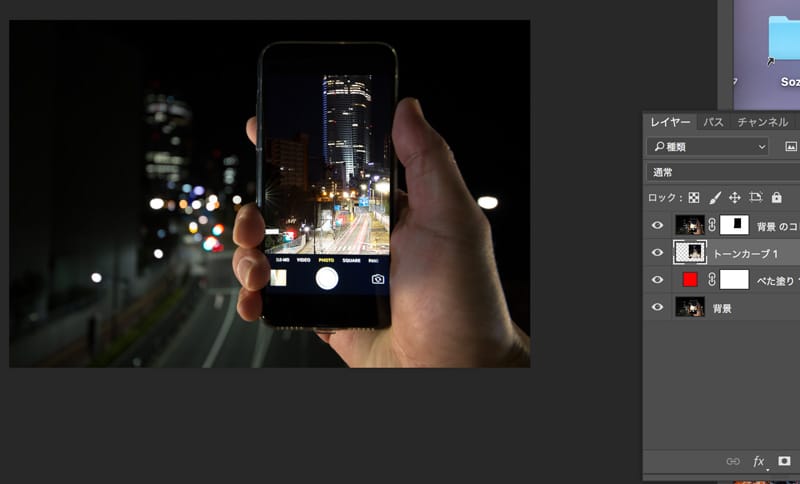
別で撮った画像を差し込みます。
今回はこれ

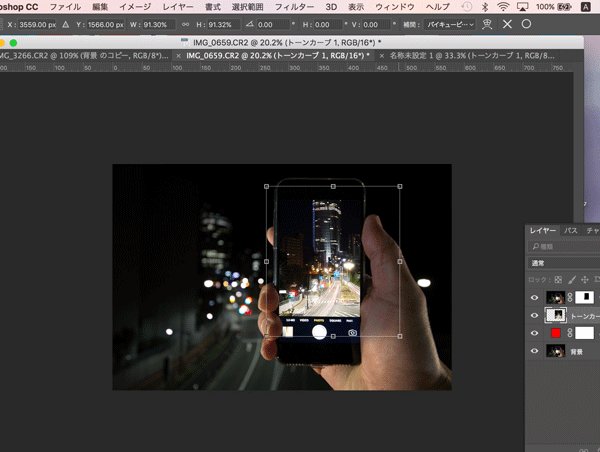
追加した画像を
レイヤーの背景と背景のコピーの間に配置

位置や大きさを調整します。

完成
とりあえず完成です!
ここで上のアイコンまで切り抜いてたの気付きました・・・
写真のアングルとかがおかしいとかのツッコミは無しで!

本来であれば、切り抜く境界線を馴染ませる為に、ほんの少しだけボカしたり、
明るさや色を調整するのですが、
練習なのでこれで良しとします!
最後に”>最後に
雑な感じの解説でしたが・・・
切り抜きはとにかく練習あるのみ!
最初は大変ですが、慣れれば楽々出来るようになります!
次回はこのパスを使った、
曲線の切り抜き方をやってみます!
こちら!





コメント