
昨日の記事
【Photoshop】初心者が最初に覚えるべき写真の切り抜き方法の続きです!
直線のみの簡単な切り抜きをおこなったので、
曲線の切り抜きをしてみます。
前々回の記事

初心者が最初に覚えるべき写真の切り抜き方法の続き
前回に続き、Photoshopのペンツールのパスを使った切り抜きの方法です。
昨日は最も簡単な四角い図形。
今回は少しステップアップして曲線を切り抜きます。
最初はとにかく曲線が難しいです。
Adobe-Photoshop-CC”>Adobe Photoshop CC
Photoshopで画像加工の方法-“>Photoshopで画像加工の方法
Photoshopを起動します。
写真を開く
写真を選びます。開き方は前回もやったので割愛。
シンプルな曲線・・・
どんな写真がいいか考えていたら
ぴったりな被写体がありました!
これだー!
どん

ということでいろんな意味でヌきにぴったりな
TENGAを使います!
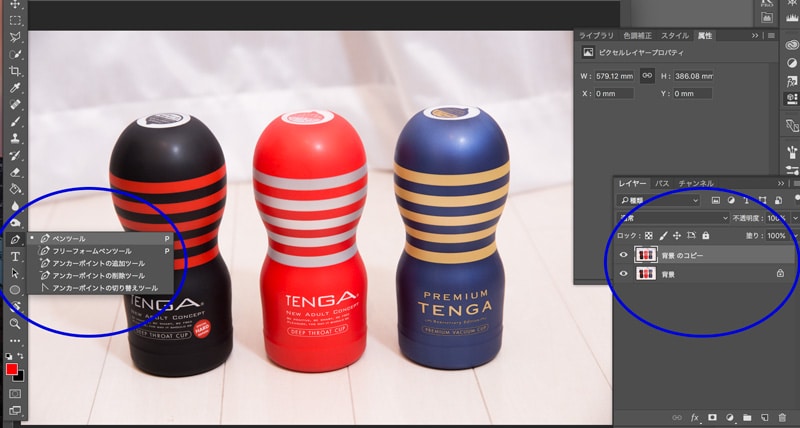
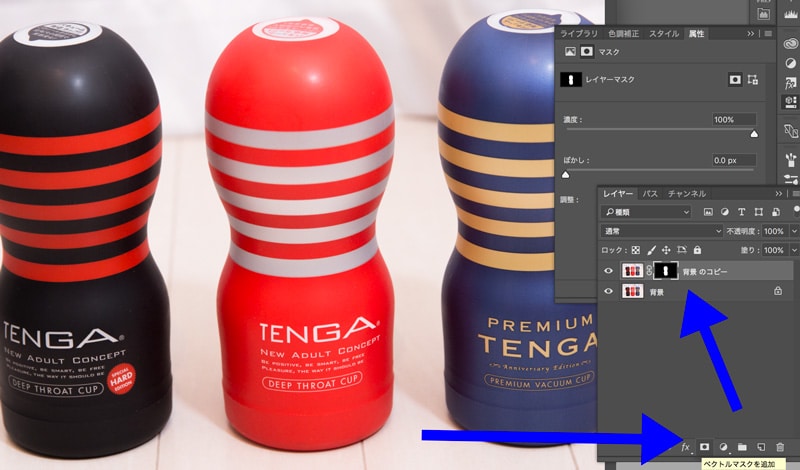
今回は赤いTENGAを切り抜きます。
前回同様、背景をコピーし、ペンツールを使います。
(今回は分かりやすい様に青丸で)

パス
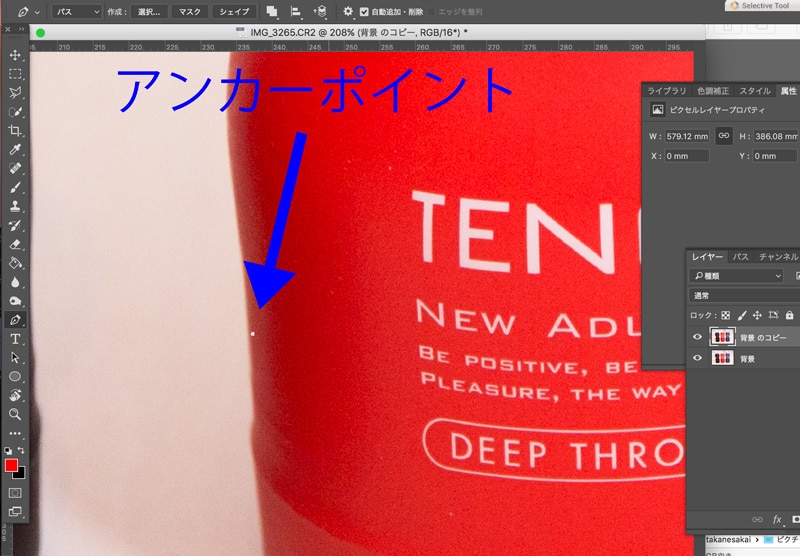
最初のスタートとなるアンカーポイントを作ります。
ペンツールで画面をクリック。
なるべく平らな箇所からスタートするのがいいかも。


ここまでは前回と一緒です。
ここからが曲線の始まり。
正直最初はうまくいかないかも。
説明もうまくできるかわかりません。
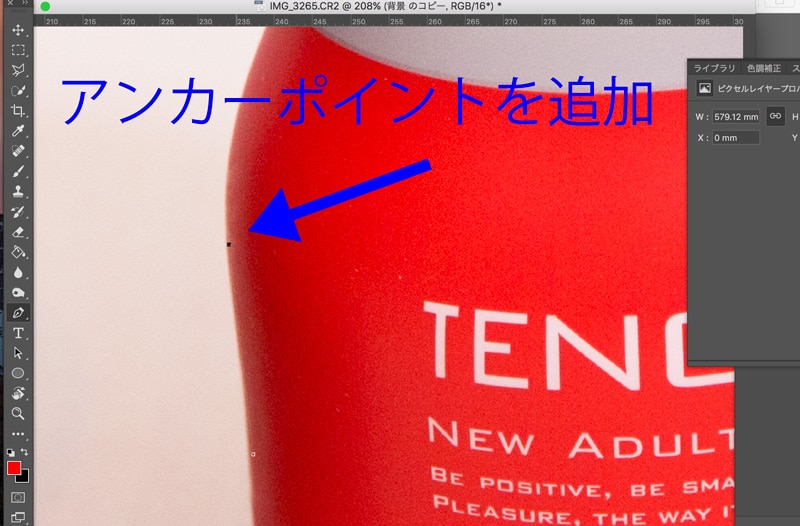
曲線でアンカーポイントを置く場合、
クリックしたままドラッグします。
(アンカーポイントをクリックしたまま引っ張る感じ)
するとアンカーポイントの両脇にハンドルという線ができます。

このハンドルの操作で、
アンカーポイント同士をつなぐ、直線が曲線に変わります。
ハンドルの角度などによって曲線の角度が変わります。
こんな感じです。

この曲線をベジェ曲線というのですが、
最初このベジェ曲線を作るのが大変で大変で・・・
これはとにかく慣れですね。
今回は全体が丸みを帯びているので
ベジェ曲線を作りながら囲んでいきます。

こんな感じで囲みました。

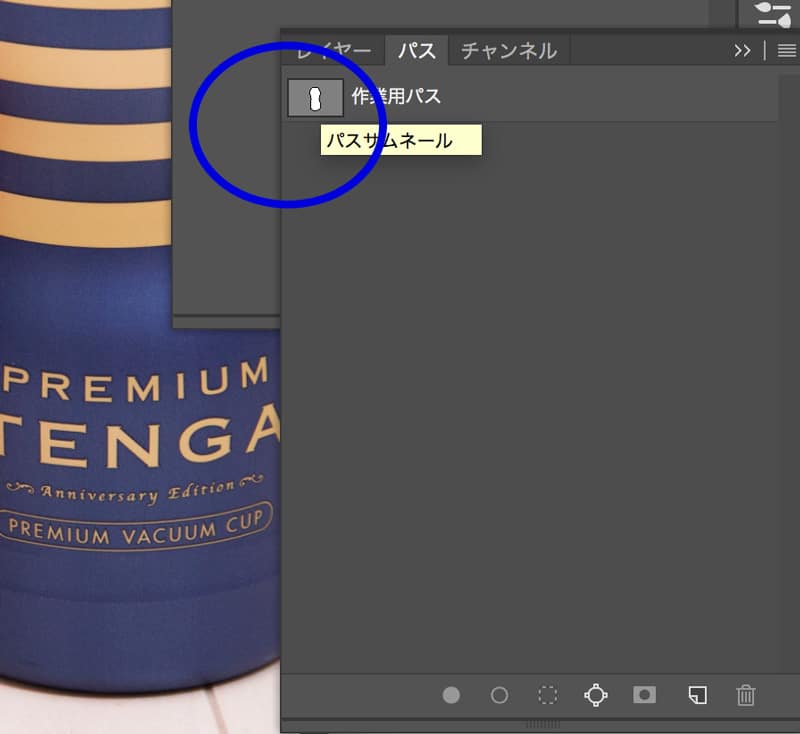
パスの中の青丸で囲んだサムネイルを
Macだと 「Command」+クリック
Windowsだと「Ctrl」+クリック
これで囲んだパスを選択できました。

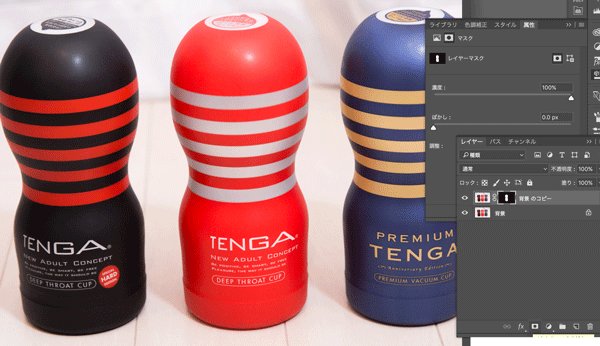
この状態でマスクをクリック。
一見分かりませんが、背景のコピーの一部がマスクされました。

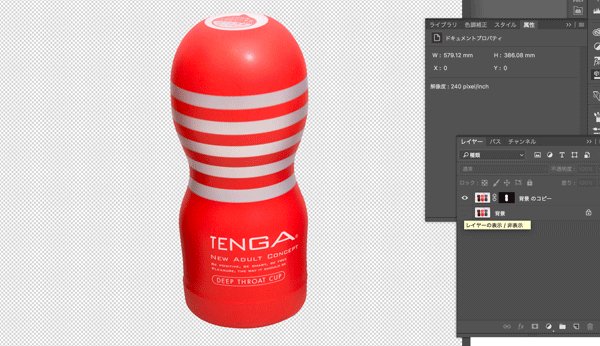
背景を非表示にすると

完成
完成です!

今回も本来であれば、
切り抜く境界線を馴染ませる為に、
ほんの少しだけボカしたりしますが割愛で。
切り抜き”>切り抜き
切り抜きができれば、
こんな夢の様な画像も作れます。

又、切り抜きは、がんばればこんな物も。
(プロペラのシルエット部分のみ後で書いています)

切り抜きができると、色々できることが増えるので楽しいですよ!
最初の内はアルファベットの切り抜きとかで練習するといいと思います!
最後に”>最後に
こんな感じで切り抜いてみましたが、
なんで切り抜き記事を何回も書いたかというと・・・
切り抜きがめっちゃ好きだからです!
地味な作業でどちらからというと嫌がれる作業ですが、
綺麗に切り抜いた時めっちゃ気持ちいいんです。
(下ネタじゃないよ!)




コメント